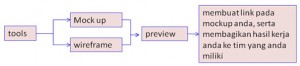
Pengenalan Aplikasi Web untuk Membuat Mock Up dan Wireframe Desain
Wireframe adalah pembuatan kerangka sederhana sebagai bagian pembuatan aplikasi dari sebuah representasi visual, panduan, dan struktur basis dari elemen-elemen yang ada pada design interface sebuah website.
Jadi ketika kita membuat sebuah web, requirementnya jelas, user flownya jelas, interfacenya jelas dan yang paling penting konsepnya jelas dan konsisten.
Apalagi dalam bidang web dev, untuk membuat web dengan tingkat kesalahan yang kecil sebagai developer perlu memikirkan rancangan wireframe sebelum desain dibuat oleh desainer.
Perlu adanya koordinasi antara project leader, klien dan juga team developer.
Beberapa Aplikasi Web Untuk Membuat Mockup dan Wireframe sbb:
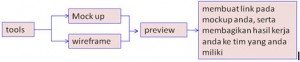
Cara penggunaannya pun cukup mudah dengan dukungan drag and drop, snap grid, page linking, dll yang dapat mendukung pembuatan mockup anda lebih rapih dan cepat selesai.
http://www.gomockingbird.com
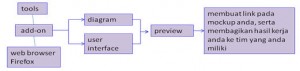
Pencil Project add-on hadir dengan banyak variasi fitur seperti multiple page, text editing untuk mockup anda, dukungan rich text, penambahan custom background pada mockup anda, export HTML, dukungan PNG, format open offic, dll.

http://pencil.evolus.vn/en-US/Home.aspx
Cacoo
 Anda juga dapat menggunakan fitur multiple user access yang artinya kerjaan anda bisa dishare ke beberapa orang (kolaboratif konsepnya).
Anda juga dapat menggunakan fitur multiple user access yang artinya kerjaan anda bisa dishare ke beberapa orang (kolaboratif konsepnya).
http://www.cacoo.com
MockFlow
MockFlow hadir dengan online library mereka yang ekstensif yang memungkinkan anda selalu mendapatkan update fitur-fitur terbaru dan juga template-template terbaru jadi bisa mempersingkat anda jika ingin membuat mockup / wireframes.

http://www.mockflow.com
Balsamiq
Cara penggunaannya pun cukup mudah dengan dukungan drag and drop, dll yang dapat mendukung pembuatan mockup anda lebih rapih dan cepat selesai.

http://www.balsamiq.com/
Jadi siapkanlah wireframe yang benar-benar bisa membantu minimalisir kerjaan desainer mencapai preview tampilan desain website yang menarik dan eksklusif.













Comments (2)
makasih y om atas penjelesannya 🙂
Makasih infonya….
lagi cari2 info nyasarnya kesini… hehe
Sekalian ninggalin jejak deh.
Salam. 😎